GoogleのjpegエンコーダーGuetzliを試してみた
2017.03.22

先日Googleが新しいアルゴリズムを採用するjpegエンコーダー「Guetzli」を発表したとTwitter上で少し話題になっていたため、軽く試してみました。
学術的な検証はもっと詳しい方がやってくれると思うので、とりあえず動かして遊んでみた記録です。
※今回の実験に使用した画像については「写真素材ぱくたそ」様にて公開されている画像を使用いたしました。
動作準備
そのまま動作するバイナリも公開されているようですが、せっかくなのでソースコードからのビルドを試してみます。
というわけでサクッとDockerfileを書いていきます、こうしてサンドボックス環境を簡単に作れるようになったのはありがたいですね。
FROM alpine:latest
RUN apk update && \
apk add --no-cache \
g++ \
libpng-dev && \
apk add --no-cache --virtual build-guetzli \
cmake \
git \
gcc \
make \
tar && \
cd /tmp && \
git clone https://github.com/gflags/gflags.git && \
cd /tmp/gflags && \
cmake /tmp/gflags && \
make && \
make install && \
cd /tmp && \
git clone https://github.com/google/guetzli.git && \
cd /tmp/guetzli && \
make && \
cp /tmp/guetzli/bin/Release/guetzli /usr/local/bin/ && \
apk del build-guetzli &&\
rm -fr /tmp/guetzli /tmp/gflags
上記Dockerfile内でパッケージのインストールを2回にわけて実行しているのは、
最初にビルドに使ったパッケージ類を全部消したら動作時に怒られたため、消しても問題ない分と動作に必要な分をわけているためです。
比較用のImageMagickを動かすためのDockerfileも書いていきます。
FROM alpine:latest
RUN apk update && \
apk add --no-cache \
imagemagick
こちらについては公式のパッケージ導入するだけなので態々Dockerfileを記述するほどでもないですが、比較用ということで。
Dockerfileが書けたらイメージをビルドしていきます。
docker build -t guetzli-alpine:latest ./Guetzli/ ...ログなので省略 docker build -t im-alpine:latest ./imageMagick/ ...ログなので省略
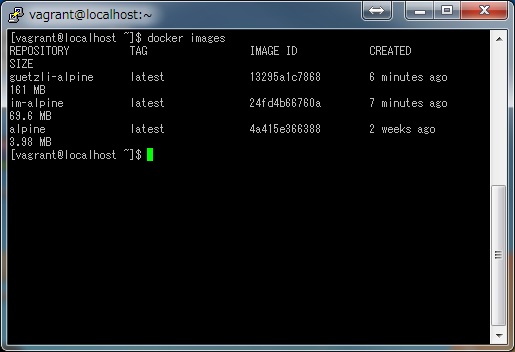
ビルドが終わってイメージを表示させたところが下図になります。

単機能なハズのGuetzliのイメージのほうが大きいですが、g++とlibpng-devのパッケージをインストールする際に
関連パッケージとしてGuetzliの動作自体には必要ないであろうモノも導入されているせいではないかと思われます。
厳選すればもう少しダイエットできる気もしますが、今回の本筋からはズレるので目を瞑ります。
エンコードしてみる
Dockerイメージができたので早速試してみます。
とりあえずの実験内容としてQualityを指定(100,90,84)して5回連続で変換し、かかった時間と変換された画像を比べてみます。
今回実験素材とした画像はこちらです。

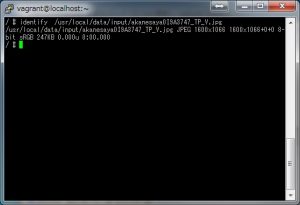
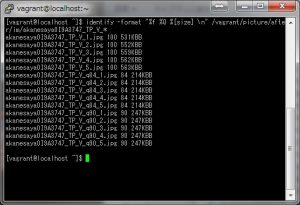
実験前にImageMagickで画像情報を表示させてみたところ、下図のようになりました。

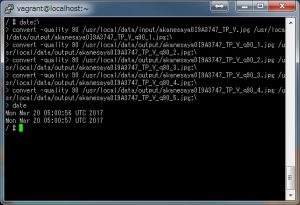
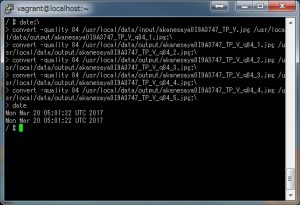
まずは、ImageMagickの方から変換をかけていきます、
docker run --rm -v /vagrant/picture/before/:/usr/local/data/input -v /vagrant/picture/after/im/:/usr/local/data/output -it im-alpine:latest /bin/sh
・Quality 100
・Quality 90
・Quality 84

ファイルサイズを見比べてみると、やはりQuality値を100にしたものはファイルサイズが肥大化しており、およそ2倍くらいになってしまっています。

拡大して比較してみましたがQ値が84のものはよく見れば荒さが目立つようになってきたという感じでしょうか
(元画像サイズ注意)

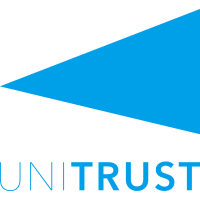
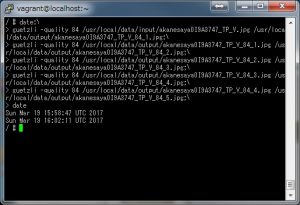
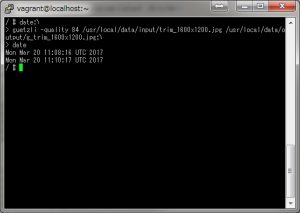
続いてGuetzliでも同様に変換してみます。
docker run --rm -v /vagrant/picture/before/:/usr/local/data/input -v /vagrant/picture/after/g/:/usr/local/data/output -it guetzli-alpine:latest /bin/sh
・Quality 100
・Quality 90
・Quality 84

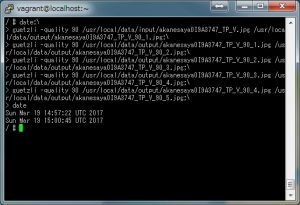
Google自身も言っているようにやはり変換に時間がかかっています。5回の変換でおよそ3分前後なので1ファイルにつき30~40秒前後といったところでしょうか。
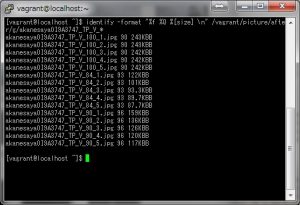
こちらもファイルサイズを比べてみます。

変換後のサイズについてはGuetzliが圧倒的ですね。
Q値100でも元画像サイズとほぼ変わらず。84に設定した場合においては1/3前後までファイルサイズを落とせています。
続いて拡大したものを並べてみました。(元画像サイズ注意)

拡大すると、こちらは編み目等細かいディテールが潰れてしまっています。
繰り返し処理をかけるのには向いていないのでしょうか、ファイルサイズと引き換えにだいぶ切り落としているように思えます。
こちらに5回変換後の画像をおいておきます。
| Q=100 | Q=90 | Q=84 | |
|---|---|---|---|
| Guetzli |  |
 |
 |
| ImageMagick |  |
 |
 |
高画質画像でも試してみる
本当ははじめからこちらでやる予定だったのですが何も考えずに元画像(5760×3840)をGuetzliに食わせたところ、
30分近く反応がなくプロセスがkillされてしまったので一部トリミングした画像で試してみます。
先程の実験で1600×1200くらいなら変換処理自体は行えそうということはわかったので元画像をトリミングします。

先程潰れた編み目を確認するためです、他意はありません。
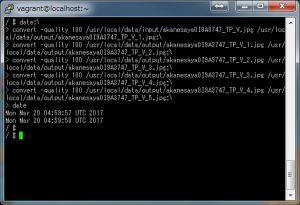
今回はQ値84での一発勝負で比較してみます。
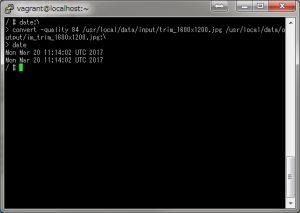
Guetzli

ImageMagick

Guetzli側の変換処理時間が更に伸びて2分前後かかるようになってしまっていますが、
何度か繰り返しても処理時間に有意な差が出なかったため画像の傾向によるものと思われます。
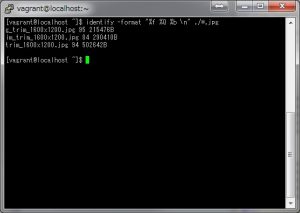
変換後の画像サイズ比較をした結果が下図になります。

Guetzli、ImageMagic共にファイルサイズが小さくなっていますが、Guetzliのほうが圧縮率は優れているようです。(元画像対比率42%,ImageMagick対比率74%)
Q値84で指定したはずなのにGuetzli側のQ値が95で取得されているように見えますが気にしないでおきます。
オリジナル画像と変換後の画像ファイル比較は以下の表になります。
| オリジナル | Guetzli | ImageMagick | |
|---|---|---|---|
| 画像イメージ |  |
 |
 |
| 画像サイズ | 490KB | 210KB | 283KB |
個人的には拡大しても目立った劣化はいずれも見つけられませんでした。
感想
・従来の画像ビューア等でそのまま画像表示できるのは◎
・変換に時間かかるので、カメラで撮影した画像を一括変換かけたりする目的というよりは、それらをブログやSNS等にアップする時に少しでも容量減らしたい時に使う感じ。
・リサイズオプションに対応してくれたら使いみちが広がるかも。
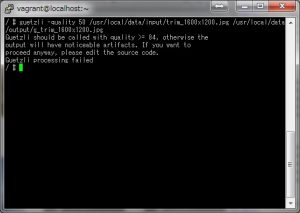
ちなみになぜQ値を90の次に84という値に設定しているかというとこんな感じで怒られるためです。

以上、Guetzliを触ってみたレポートでした。
関連リンク
Github: Perceptual JPEG encoder
Google Open Source Blog: Announcing Guetzli: A New Open Source JPEG Encoder
CONTACT
お問い合わせ
あなたの「想い」に挑戦します。
どうぞお気軽にお問い合わせください。
受付時間:平日9:00〜18:00 日・祝日・弊社指定休業日は除く