archive
カスタマーハラスメントに対する基本方針の公開をしました。
https://www.unitrust.co.jp/crpolicy
平素は格別のお引立てを賜り誠にありがとうございます。
このたび本社を下記に移転することになりましたので、お知らせ申し上げます。
また、移転に伴い代表電話番号も変更いたしましたので、ご確認いただけますと幸いです。
※新オフィスビルにご入館いただく際は QR コードの発行が必須となっております。
M2 階に総合受付ゲートがあり、QR コードをかざしてご入館いただく形となります。
お越しになる際には事前に弊社各担当者にご連絡いただけますと幸いです。
今後とも変わらぬご支援を賜りますようお願い申し上げます。
■新オフィス概要
営業開始日:2024年5月1日(水)
所在地 :東京都千代田区有楽町1-13-2 第一生命日比谷ファーストビル12F
アクセス :JR 有楽町駅 徒歩3分
有楽町線 有楽町駅 徒歩1分
日比谷線 日比谷駅 徒歩1分
電話番号 :03-6375-6234
皆様おひさしぶりです。
3年ぶりの社員旅行ブログとなります。
ユニトラストは毎年、社員旅行を実施していましたが2019年秋の台湾旅行以降はコロナ情勢を鑑みて、泣く泣く実施を断念しておりました。
そして遂に、コロナも落ち着いてきた今年の10月に3年ぶりの社員旅行で長崎へ行ってきました!
行先となった長崎は3年前に計画していたので、今か今かと待ち望んで叶った社員旅行となります。
それではご紹介していきます!
長崎へ出発&昼食

行きは、朝早くに羽田に集合します。
ささっと搭乗手続きを済ませて、いざゆかん長崎へ!
2時間ほどで、海に囲まれた長崎空港へ到着しました。
到着した長崎でさっそく観光!!と行きたいところですが、ちょうどお昼の時間でしたので、まずは腹ごしらえに向かいます。

如何にも中華感たっぷりな建物の「寶來軒」で昼食です。
こちらは雑誌にも載っている有名なお店で長崎名物のちゃんぽん、皿うどんをいただくことができます!

長崎名物のちゃんぽん!
この後、皿うどん、チャーハン、胡麻団子、と物凄い量の料理がたくさんでてきました。

超ボリューミーな中華料理の数々を堪能し、午後のエネルギーを補充したユニトラスト一行。
ここからは社員旅行らしく長崎定番の観光地を巡っていきます。
長崎市内観光

まずは、大浦天主堂です!
大浦天主堂は長崎市にある日本最古のキリスト教会堂です。
内部は撮影禁止となっていますが、堂内のステンドグラスが有名な建物です。

近くには資料館もあるので、時間をかけて当時の歴史や文化に触れることができます。
歴史のテストでもよく出てきた、踏み絵やマリア観音なども展示されていました。

そして大浦天主堂のお隣りにはグラバー園があります。
グラバー園は長崎開港後に活躍したイギリス貿易商人のグラバーさんという方が住んでいた敷地だそうで、そこに長崎の歴史的建造物の洋館などを移設して観光スポットとしているそうです。

こちらはグラバーさんが住んでいたグラバー邸。
日本ぽくない家の造りがなんともお洒落ですね。南国感がすごい。

グラバー園は丘上の見晴らしのよいところにあるので非常に景観も良く、長崎港を見渡すことができます。
旅行期間中の長崎はTシャツ1枚で過ごせるほど気温が高く、非常に旅行日和な天気だったので、ここでの景色も最高でした!
グラバー園の次は、出島を訪れます!
出島はキリスト教の布教を阻止するために市内にいたポルトガル人を収容することを目的として作られた人工の島です。
後にオランダ貿易の拠点となった場所としても有名です。

出島には橋を渡って表門から入ります!
入り口が関所みたいなっていて雰囲気がありますね。

出島の中は蔵のような建物が並んでいて、建物の内部はお土産屋さんや資料館になっていました。
出島の敷地内を歩いていると実感しにくいですが、出島の外から見ると扇形になっていてカーブしているのがよくわかります。

また、出島のすぐ近くには長崎中華街もあります。
長崎グルメで有名な角煮まんもここで堪能することができます!
宴会とその後
一通り観光名所を回ったあとはホテルへ向かい、いったん休憩した後、夜の宴会となります!
長崎といえば名物のイカということで、「いけ洲居酒屋むつ五郎」で美味しいイカ料理を食べました。

こちらではイカの活き造りのゲソを最後に天ぷらか塩焼きにしてくれます。
イカの新鮮な弾力と絶妙な甘みが美味しさを際立たせていて、どちらも絶品でした!

ユニトラスト社員旅行の全体行動は一旦、1日目の夜の宴会までとなります。
これ以降は、3日目帰りの長崎空港集合までは自由行動となるため、2日目は1日中好きなように旅行を楽しむことができます。
2、3日目の話を各社員に聞くと、

うどん、海鮮、ハム、などの長崎グルメを堪能したり、

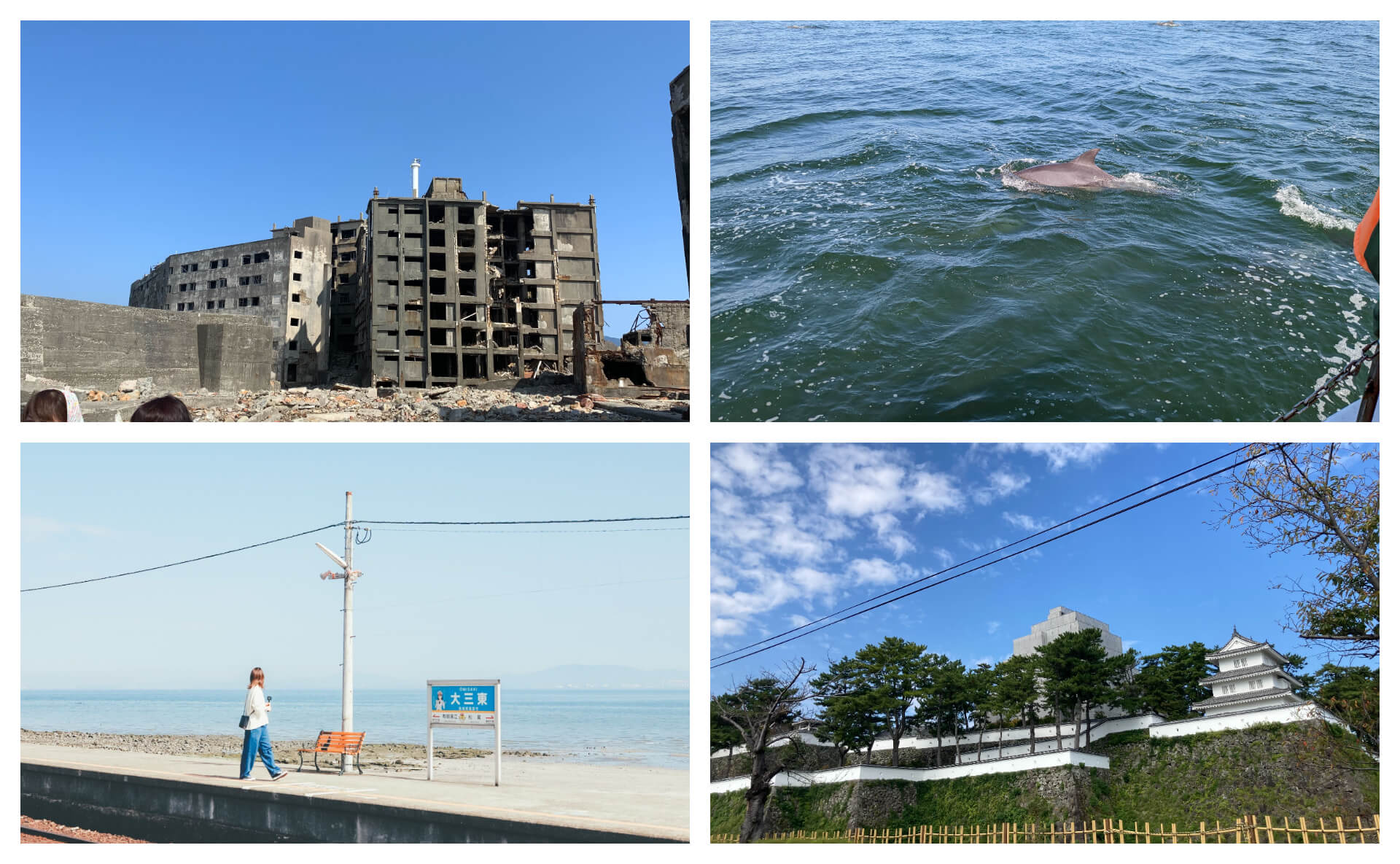
軍艦島、イルカウォッチング、島原城、フォトスポット、などの名所を巡ったり、と思い思いの旅行を楽しんでいました。
今回の社員旅行は初参加の方も多く、また久々の実施でしたので、初めての人もそうでない人も新鮮な気持ちで楽しむことができたのではないかと思います。現地では、予定のない人や観光先が一緒の人に声をかけて行動したり、現地情報を社内チャットで共有したりと、いろいろな人の気配りと盛り上げようとする行動が垣間見え、社員旅行が社員旅行ひとりひとりの想いやりで成り立っているのを改めて感じることができました。
コロナにより一時的に中断していたビッグイベントでしたが来年も開催できることを願って、これから一年をまた頑張ろうと思います!