Android StudioとGradle
2015.03.12

こんにちは、今回記事の執筆担当となった我妻です。
今回はAndroid StudioとそのビルドツールであるGradleについて紹介したいと思います。
- Android Studioってなに?
Android Studioは2014年12月に正式版がリリースされたAndroidの公式IDEです。
公式サイトにも下図のような文言があるためGoogleとしてはAndroidの開発環境をAndroid Studioに一本化したい思惑があるようです。

直訳すると「Android StudioをAndroid公式のIDEにするよ、最新版のIDEを使いたいならEcllipse+ADT環境から早く移行してね」という感じでしょうか。
いきなりADTのサポートを切ることはないと思われますが、メジャーアップデートや重大なセキュリティ対応以外更新頻度を落とす可能性もあるため、今後注意が必要かもしれません
- セットアップについて
公式のIDEを謳っているだけあってセットアップ手順は画面指示に従っていれば簡単に完了できます。
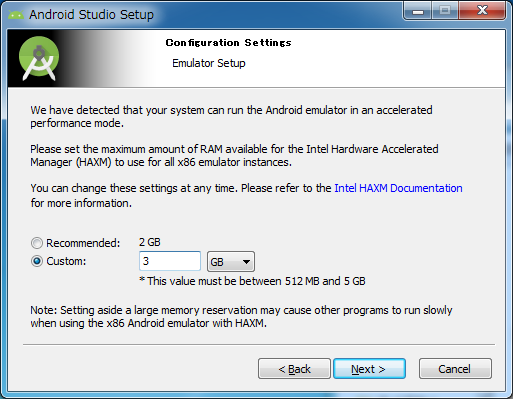
動作要件としてJDK 7以上 が指定されているためJDK6以下もしくはJDK未インストールの場合はパスを通してからインストールを行ってください。
インストール手順
1.公式サイトよりインストーラーをダウンロードする。
2.ダウンロード完了後exeファイルを実行する。
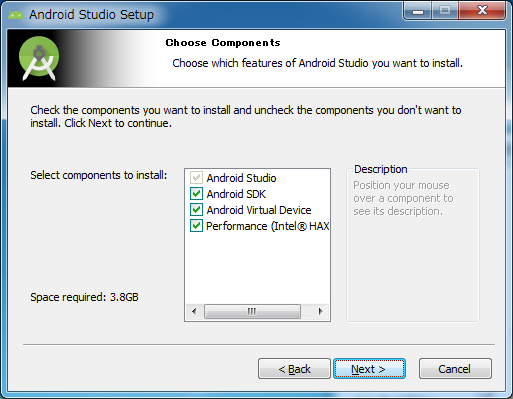
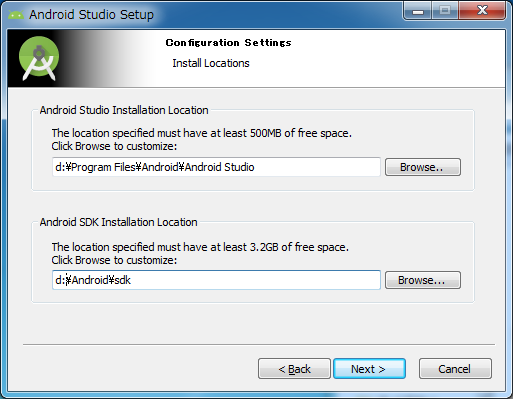
4.Android Studio、Android SDKのインストール先を指定する。

6.ライセンスの同意等を求められるので画面指示に従ってインストール完了。
- Projectの作成
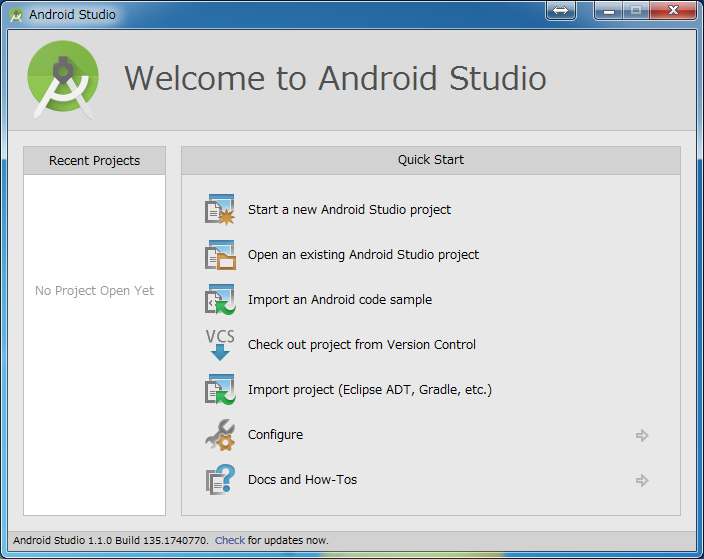
インストール完了後アプリケーションを起動するとスプラッシュ画面が表示された後、Projectの選択画面が表示されます。
新規でProjectを作成する場合は一番上の「Start a new~」を選択します。
GitやSVN、VCS管理下からチェックアウトする場合は 「Check out project~」を選択、
Eclipse等で作成してあるローカルProjectをAndroid Studioへインポートする場合は「Import project~」を選択してください。
- Gradleを利用してのビルド
最後にGradleでのビルドを試してみます。
通常のビルドであれば特に編集等も必要無いですが、GradleはGroovyというスクリプト言語がベースとなっており、
その特徴を活かしてビルドの最中にリソースなどを動的に参照できるという特徴があります。
以下に簡単なサンプルをまとめました。
activity_main.java
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="@string/hello_world" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/sampletext"
android:textColor="@color/text_color" />
</RelativeLayout>
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<item name="text_color" type="color">#FF000000</item>
<!--
<item name="red" type="color">#FFFF4444</item>
<item name="blue" type="color">#FF33B5E5</item>
<item name="black" type="color">#FFFFFFFF</item>
-->
</resources>
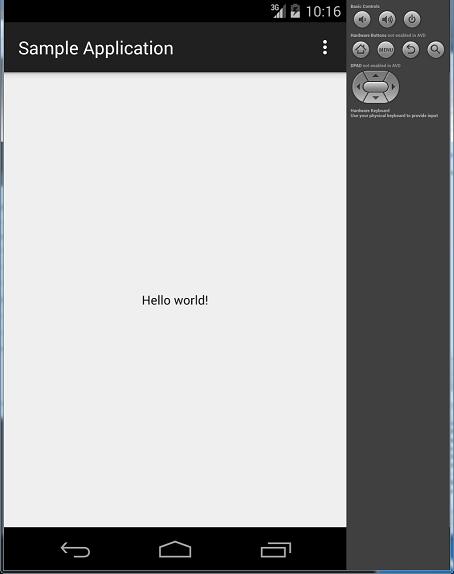
サンプルプログラム自体は単純なリソースファイルから値を取得し、プロパティにセットしている簡単なものです。そのままビルドを実行すると下図のように文字列が表示されます。
例えば社内テスト用と外部公開用2つのアプリをビルドする必要がある場合、
従来なら設定用xml等記述してあるに参照リソースファイル名を直接修正するということが多いかと思います。
しかし、こちらの方法ではテスト/リリースのビルド都度で定義の書き換えが発生し、変更漏れや修正ミスの可能性がついて回ります。
Gradleでならば一度スクリプトを作成してしまえばリソースを書き換えることなくビルド対象を切り替えることができます。
環境1(flavor1)と環境2(flavor2)の差分はリソースファイルのみであった場合を考えます。
事前準備としてプロジェクトのsrc配下にflavor1とflavor2のディレクトリを作成し差分ファイルを各ディレクトリ配下に配置しておきます。
src/flavor1/res/values/strings.xml
<resources>
<string name="app_name">Sample Application</string>
<string name="hello_world">This Resource is flavor1</string>
<string name="action_settings">Settings</string>
</resources>
src/flavor2/res/values/strings.xml
<resources>
<string name="app_name">Sample Application</string>
<string name="hello_world">This Resource is flavor2</string>
<string name="action_settings">Settings</string>
</resources>
build.gradleにproductFlavorsブロックを記述します。
import javax.xml.transform.Source
apply plugin: 'com.android.application'
//apply plugin: 'java'
def APPLICATION_ID = "com.example.unitrust.sampleapplication"
def extension = android {
compileSdkVersion 21
buildToolsVersion "21.1.2"
defaultConfig {
applicationId APPLICATION_ID
minSdkVersion 15
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
debuggable false
}
}
//追加ここから
productFlavors{
//flavor1仕様
flavor1 {
}
//flavor2仕様
flavor2 {
}
}
//追加ここまで
}
extension
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:21.0.3'
}
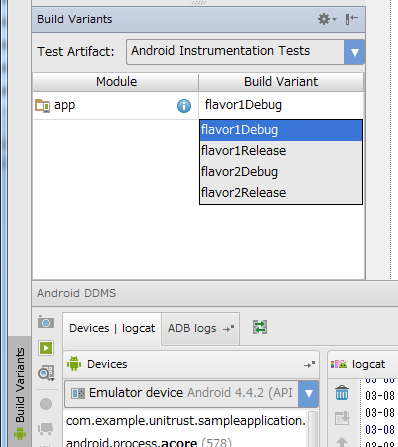
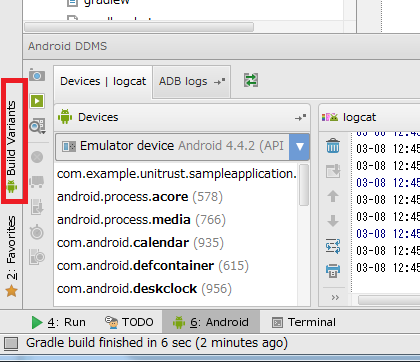
IDE左下に「Build Variants」というタブがあるのでマウスで選択しビューを表示させます。

表示されたビューにBuild.Gradleに記述した「flavor1」「flavor2」が「debug」「Release」分それぞれ表示されているのが確認できます。
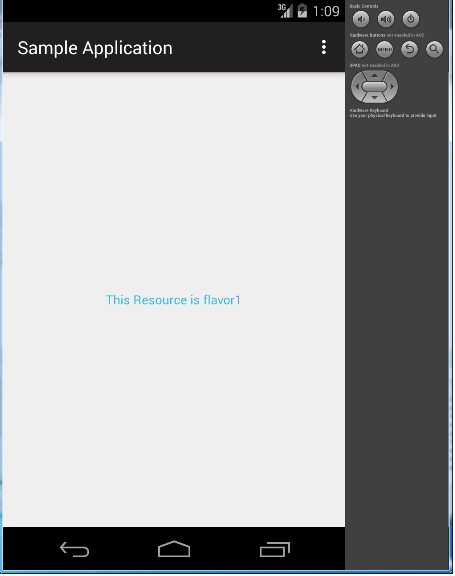
まずは「flavor1」でビルド後アプリを実行してみます。
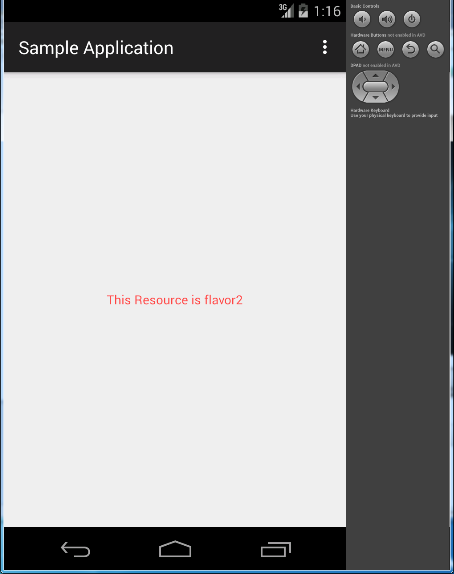
続いて「flavor2」でビルド後アプリを再度実行してみます。
参照しているリソースファイルが切り替わり、表示内容が変わっていることを確認できると思います。
今回はリソースファイルの差し替えを行いましたが、同様に例えば「広告付き無料版」、「有償版」の切り替えなど
ほぼ同一のファイル構成で差分が少ないアプリのビルドを単一プロジェクトから行うことができるようになります。
以上、簡単ですがAndroid StudioとビルドツールGradleの紹介でした。
CONTACT
お問い合わせ
あなたの「想い」に挑戦します。
どうぞお気軽にお問い合わせください。
受付時間:平日9:00〜18:00 日・祝日・弊社指定休業日は除く